pushStyle()
例子:


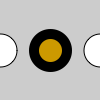
ellipse(0, 50, 33, 33); // 左边的圆
pushStyle(); // 开始一个Style
strokeWeight(10);
fill(204, 153, 0);
ellipse(50, 50, 33, 33); // 中间的圆
popStyle(); // 回到原先
ellipse(100, 50, 33, 33); // 右边的圆
example pic
ellipse(0, 50, 33, 33); // 左边的圆
pushStyle(); // 开始一个Style
strokeWeight(10);
fill(204, 153, 0);
ellipse(33, 50, 33, 33); // 左边中间的圆
pushStyle(); // 开始另一个Style
stroke(0, 102, 153);
ellipse(66, 50, 33, 33); // 有中间的圆
popStyle(); // 回到原先
popStyle(); // 回到原先
ellipse(100, 50, 33, 33); // 右边的圆
描述:pushStyle()函数保存当前样式设置,popStyle()还原先前的设置。 请注意,这些功能总是一起使用。 它们允许您更改样式设置,然后返回到您所拥有的内容。 当使用pushStyle()开始一种新风格时,它将建立在当前样式信息上。 pushStyle()和popStyle()函数可以嵌入以提供更多的控制。 (见上面的第二个示例演示)
由以下函数控制的样式信息包含在样式中:fill(),stroke(),tint(),strokeWeight(),strokeCap(),strokeJoin(),imageMode(),rectMode(),ellipseMode() shapeMode(),colorMode(),textAlign(),textFont(),textMode(),textSize(),textLeading(),emissive(),specular(),shininess()
语法:pushStyle()
返回 空
相关 popStyle()
- 本文固定链接: http://iprocessing.cn/2017/06/30/pushstyle保存当前样式设置/
- 转载请注明: 卡萨布兰卡 于 Processing编程艺术 发表